在網頁開發過程中,大多需要一個後端服務,提供開發者取得或儲存資料,以確認前端網頁寫法是否正確,大多情況之下均是透過本地端執行編譯後端服務。但若應用場景擴及至外網環境時,後端伺服器的架設成本就會變的相當之高(),常見的方式多為使用免費/付費的虛擬主機(Virtual Host)或是使用Google app Engine這類的應用程式代管平台,這對於只是要單純確認前端程式是否有誤的新手小白來說過於麻煩,因此下列將利用Google apps script,建立簡易型的資料存取API 服務。
什麼是Google apps script ?

簡單來說就是Google透過基於javascript的語法,將Google家中多數的服務進行串聯,提供使用者進行客製化的服務使用。目前在使用上多為免費,雖說在呼叫次數上有額度限制,但對於一般非商業使用者是綽綽有餘的。
如何開始?
建立Google試算表
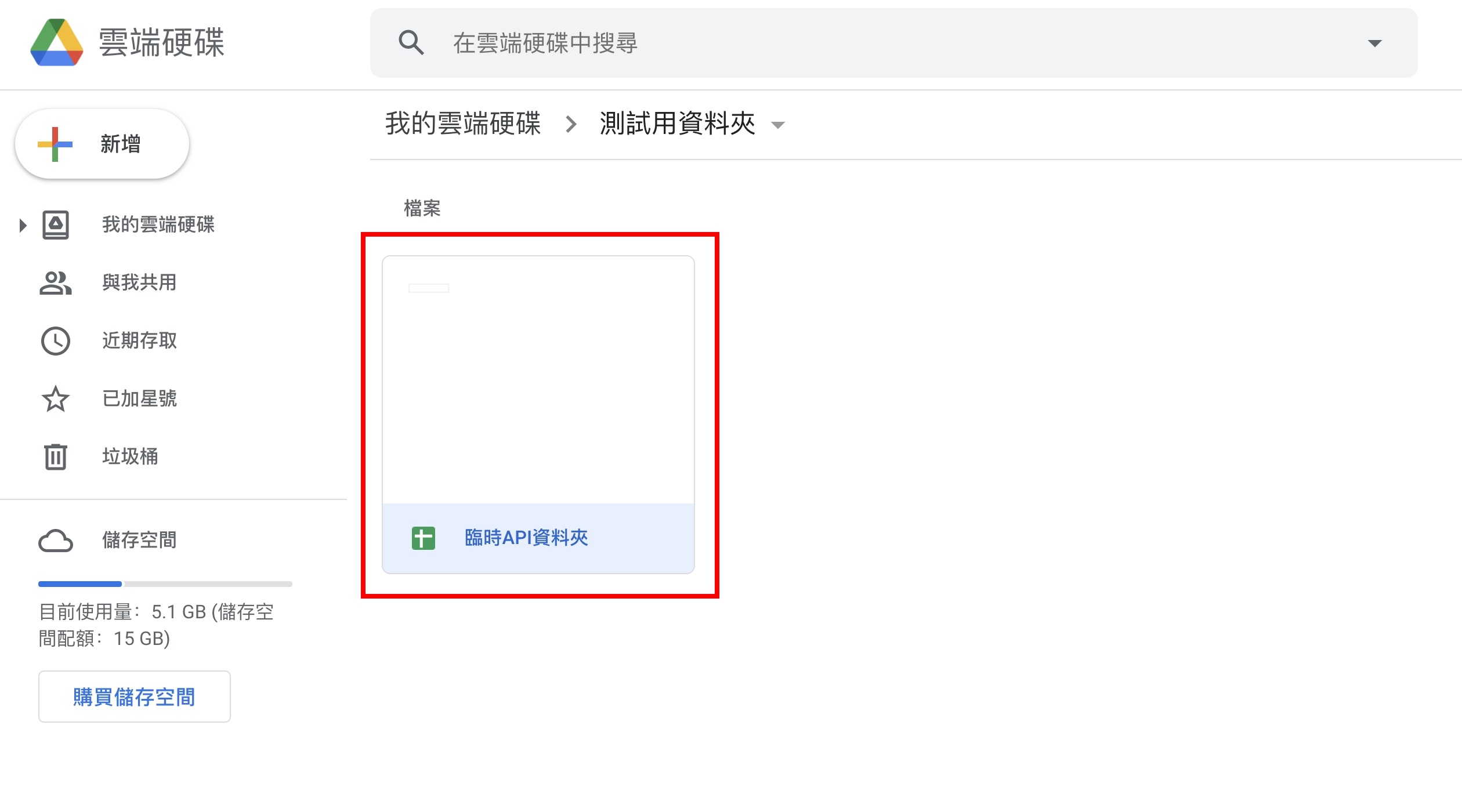
- 首先在Google雲端硬碟中隨意新增的資料夾,並新增一個「Google試算表」。

熟悉Google Apps Script編輯器
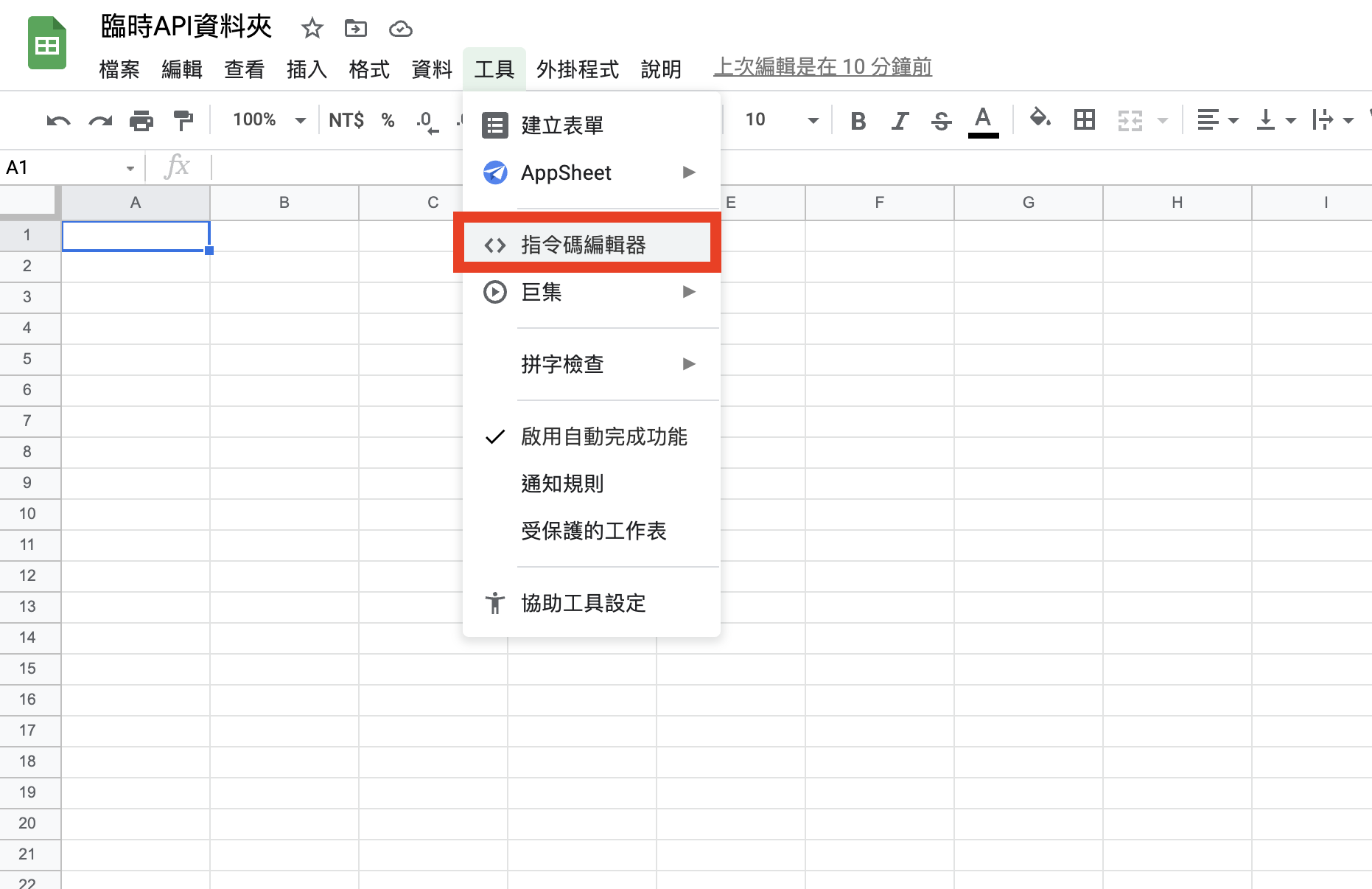
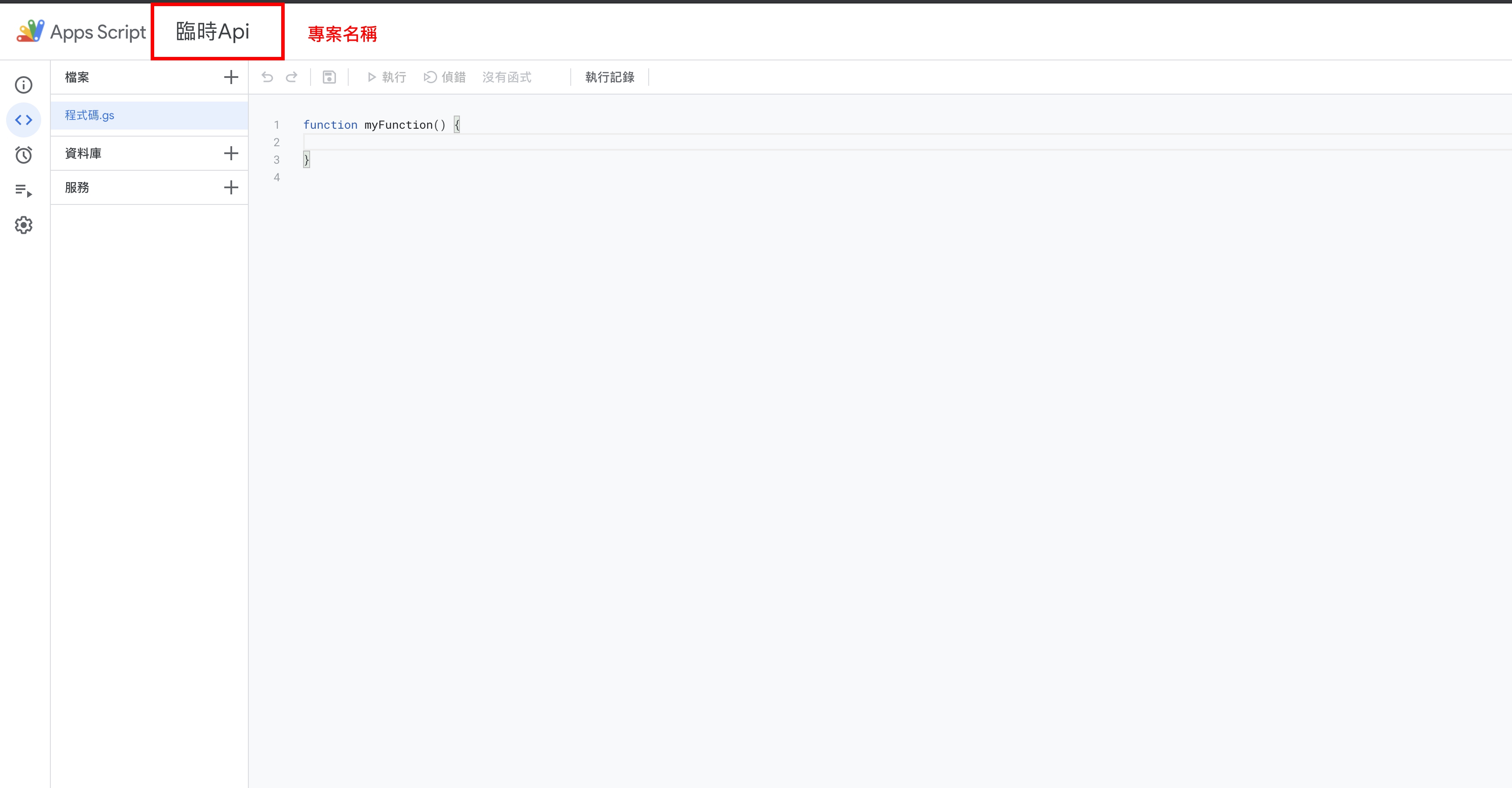
進入Google試算表 後,點選工具 -> 指令碼編輯器,隨後系統將會將你導至Google Apps Script的編輯頁面,我們可以先針對左上方的專案名稱進行編輯,改成自己喜歡的名稱。


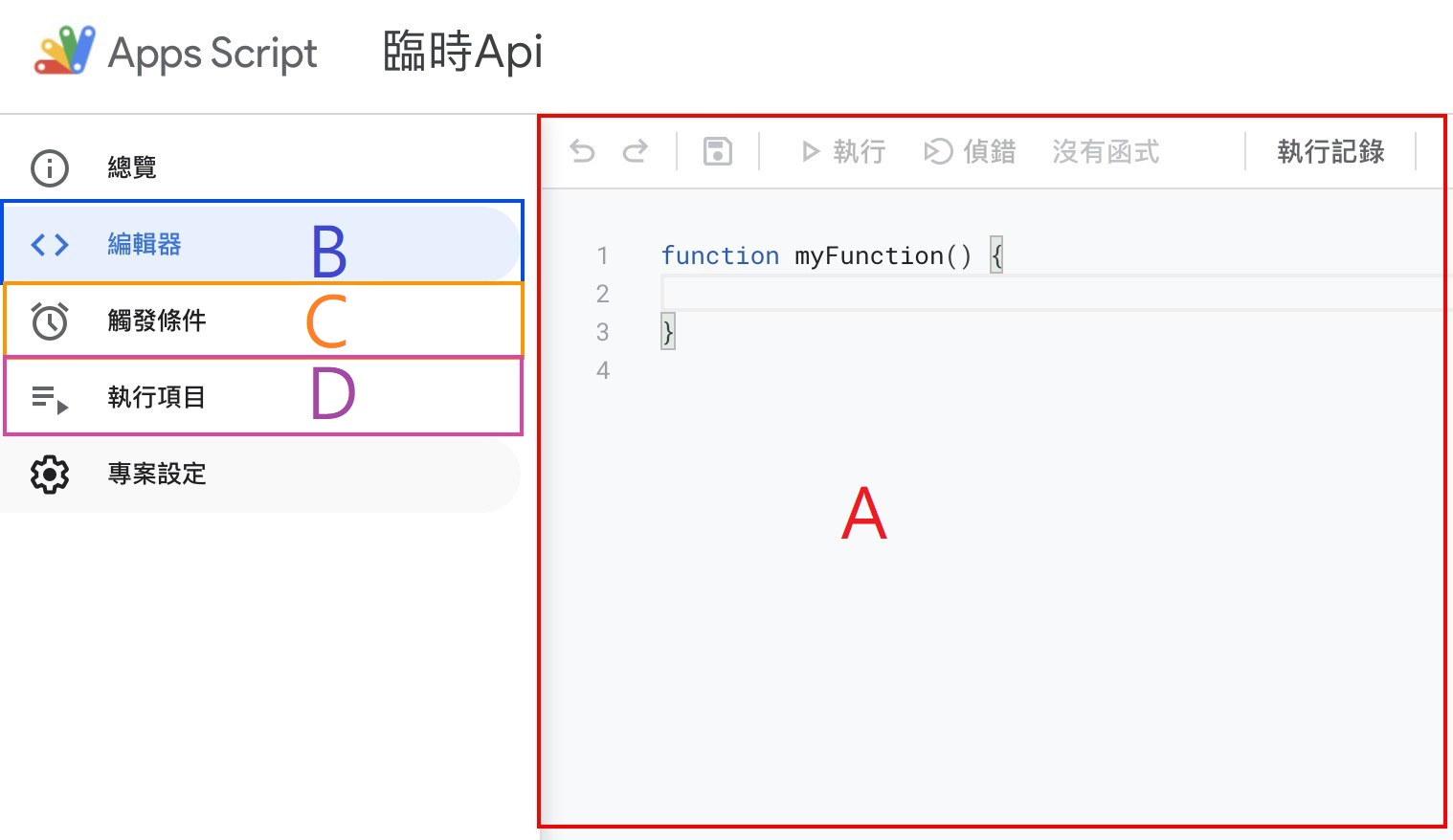
常用功能如下圖所示,A區為程式碼編輯區塊,我們可以在此撰寫程式碼相關邏輯或呼叫Google服務,如試算表、雲端硬碟、翻譯等日常生活中常見的谷歌服務;B選項為主編輯頁面,在此頁面可進行方法偵錯與程式碼發佈;C為觸發條件設定區,簡單來說就是可以在固定時間執行特定方法,如在每個交易日13:30過後,將今日股市收盤價儲存等,日常性的固定操作;D為該專案整體服務的紀錄檔(logs),在此可以查看所有的方法執行紀錄。

開始寫程式囉!
- 基本迴圈
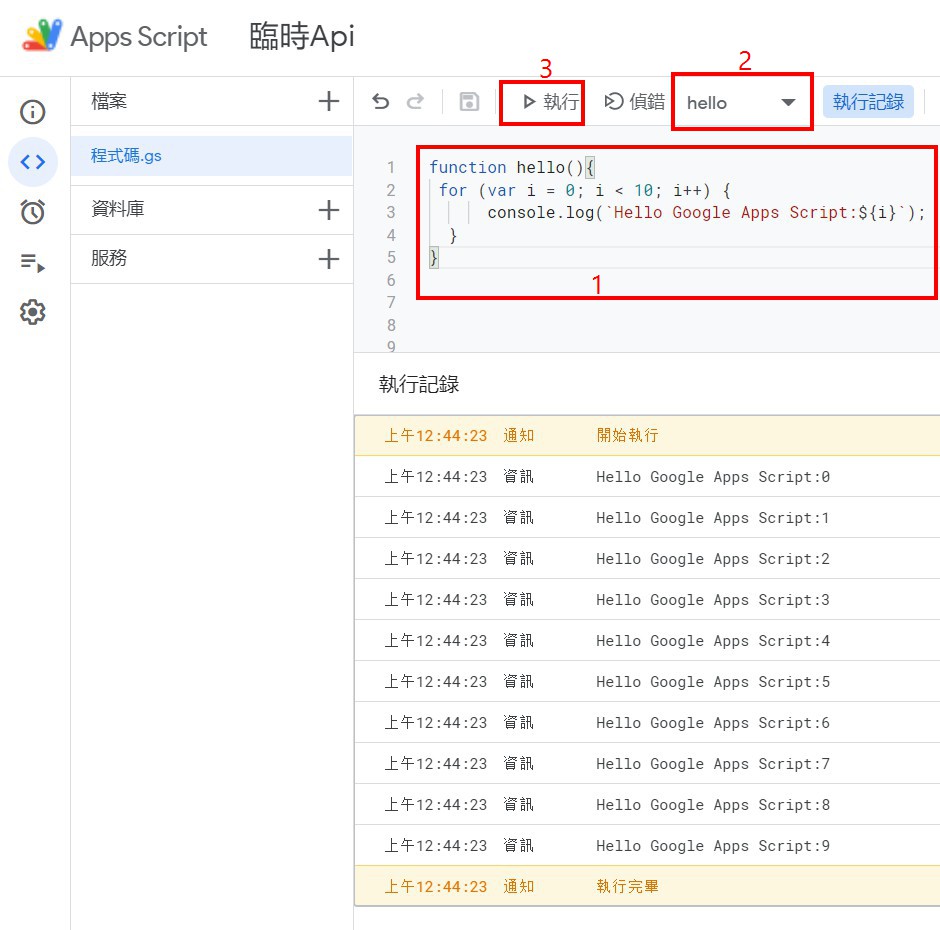
請在A區撰寫下列程式碼,按下儲存鍵選取hello方法並按下執行,即可看到10次「Hello Google Apps Script」。
迴圈程式碼範例
1 | function hello(){ |

- 建立例外訊息查看機制
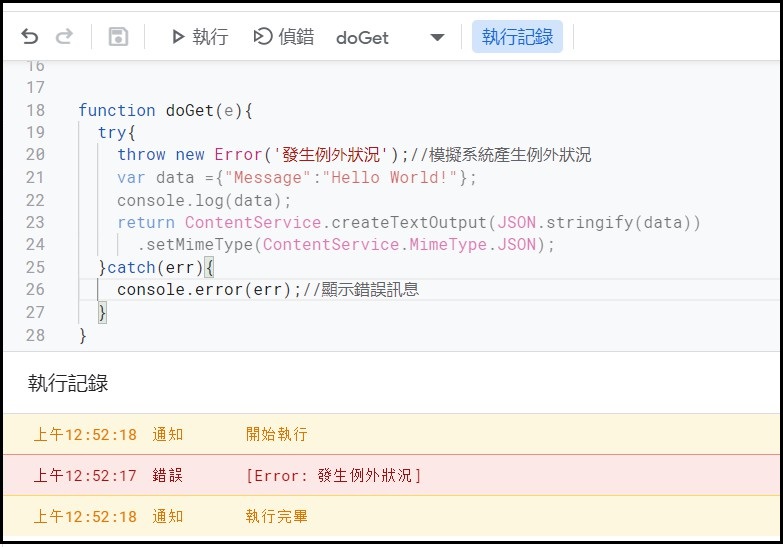
在開發Api服務時往往會遇到意料之外的情形,此時就需要透過try…catch機制取得錯誤訊息,方便後續開發除錯使用,下列為try..catch的基本寫法。
例外程式碼範例
1 |
|

API服務建立
API程式方法撰寫
Google Apps Script的API接口預設方法為「doGet、doPost、doPut與doDelete」,因此我們可以先透過下列程式碼,撰寫RESRful GET Type的API。
API服務範例
1 | function doGet(e){ |
進行部署作業
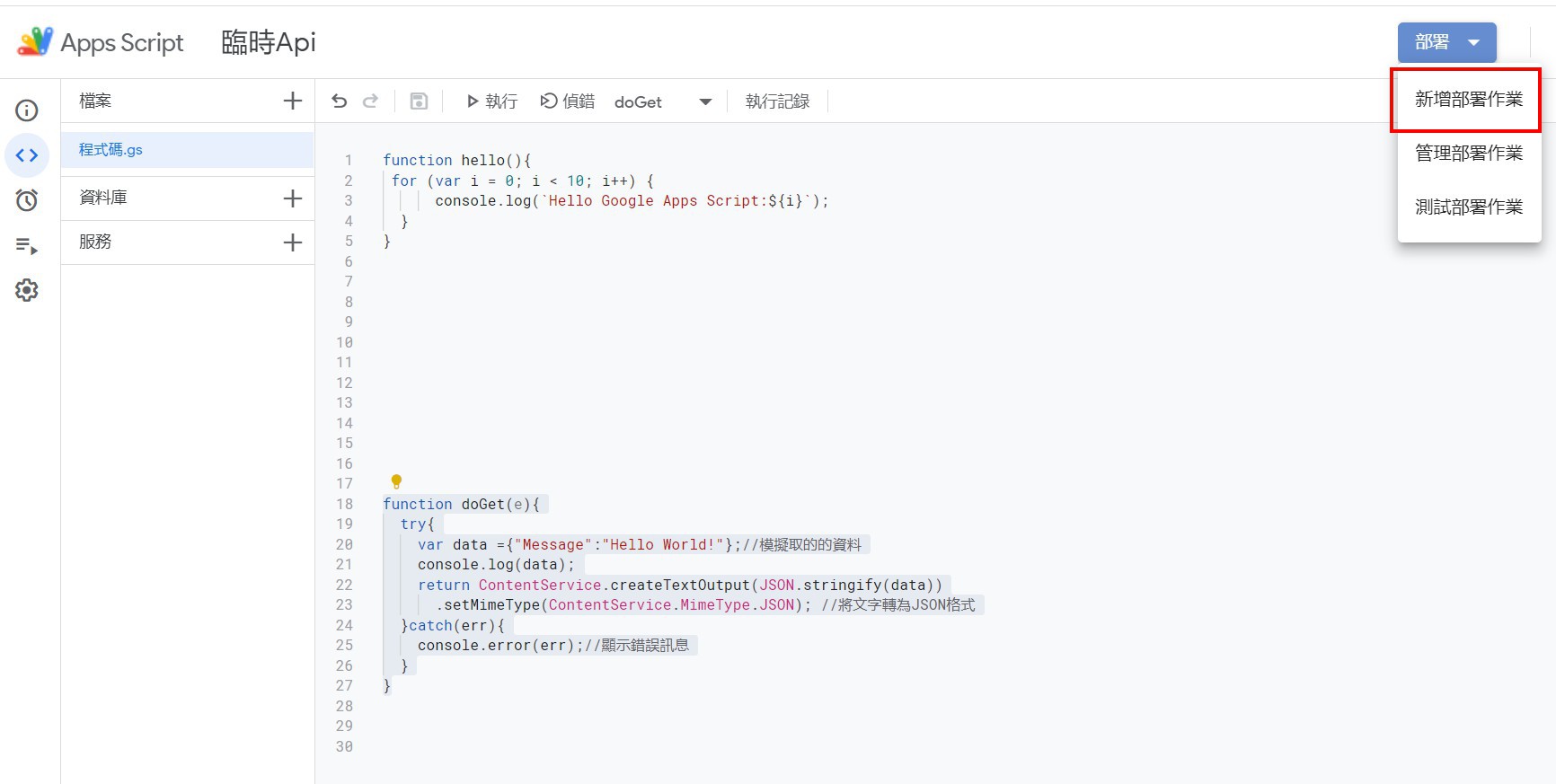
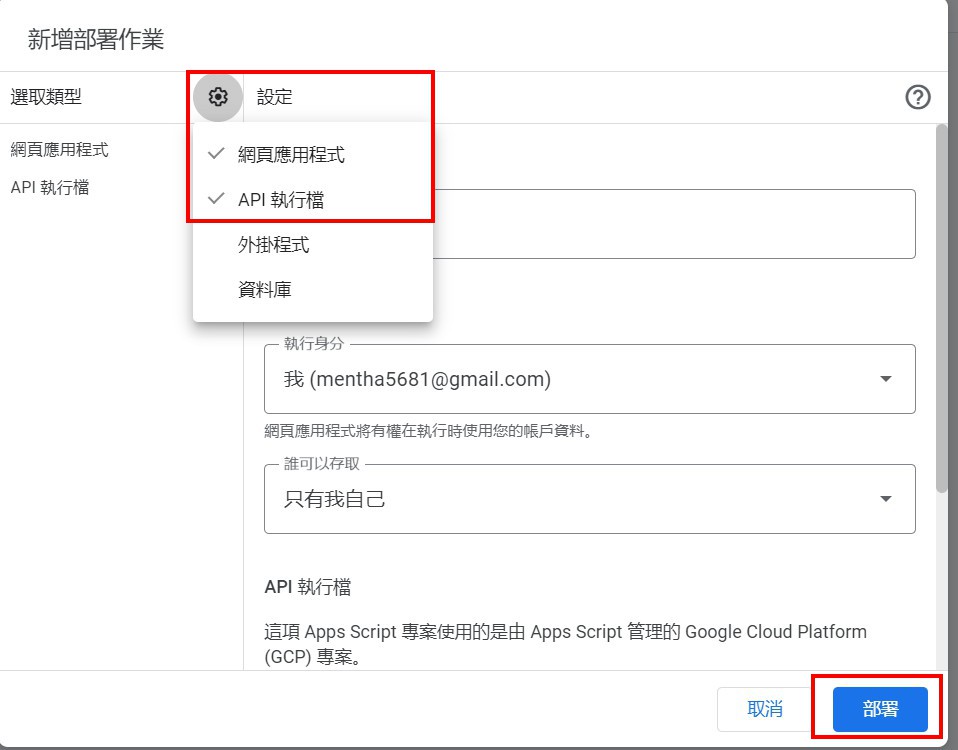
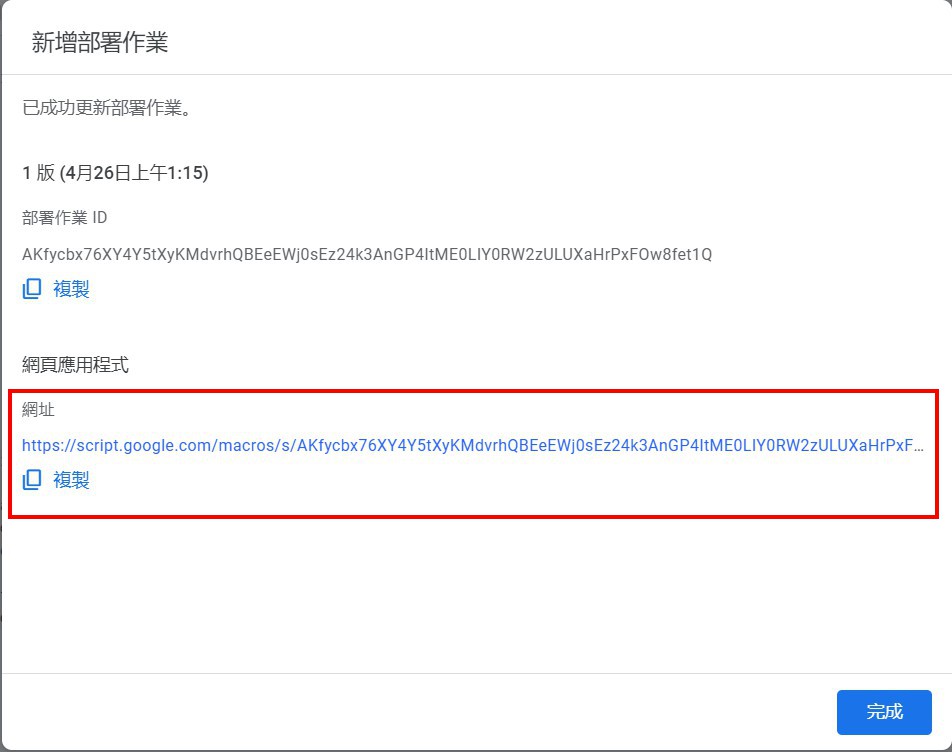
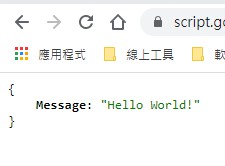
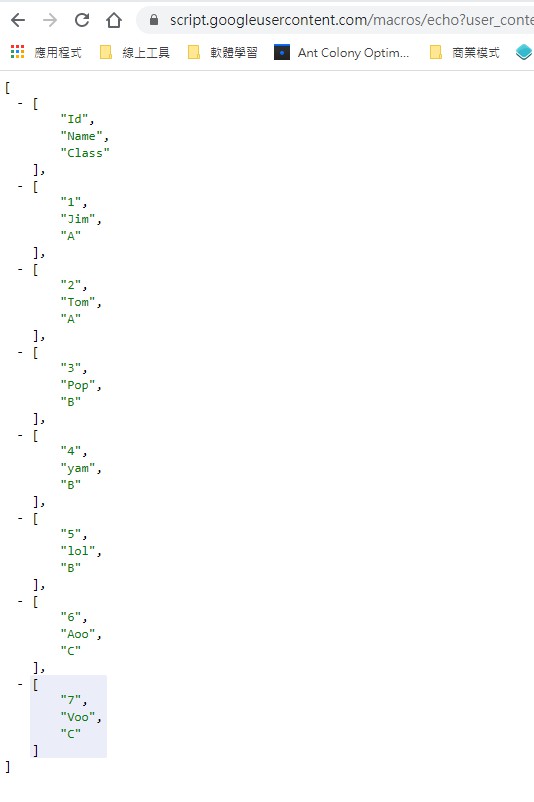
點選右上角部署 → 新增部署作業 → 設定 → 勾選「網頁應用程式」、「API執行檔」 → 部署,即可完成部署,並會取得一組網址,我們將其複製貼到瀏覽器中即可得到我們要的答案。


取的JSON格式的資料
讀取Google 試算表資料
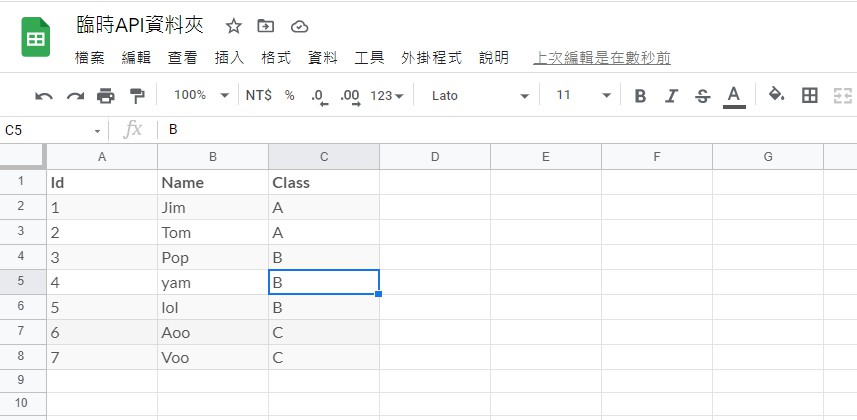
在這邊我們要將doGet方法中的data改成試算表中的資料,首先我們先將下表資料複製到試算表中。
| Id | Name | Class |
|---|---|---|
| 1 | Jim | A |
| 2 | Tom | A |
| 3 | Pop | B |
| 4 | yam | B |
| 5 | lol | B |
| 6 | Aoo | C |
| 7 | Voo | C |

接下來我們將目光移到試算表的網址中,將紅框處的部分複製下來,他們分別是試算表與活頁簿的ID,後續我們將會透過他搜尋我們要的資料。
引用試算表服務
由於我們要使用Google試算表的功能與服務,因此我們要點選「服務」,並新增「Google Sheets API」服務,提供本專案可以使用的服務。
透過Apps Script讀取Google試算表資料
接下來請將下列程式碼貼至你們的專案當中。
讀取Google試算表範例
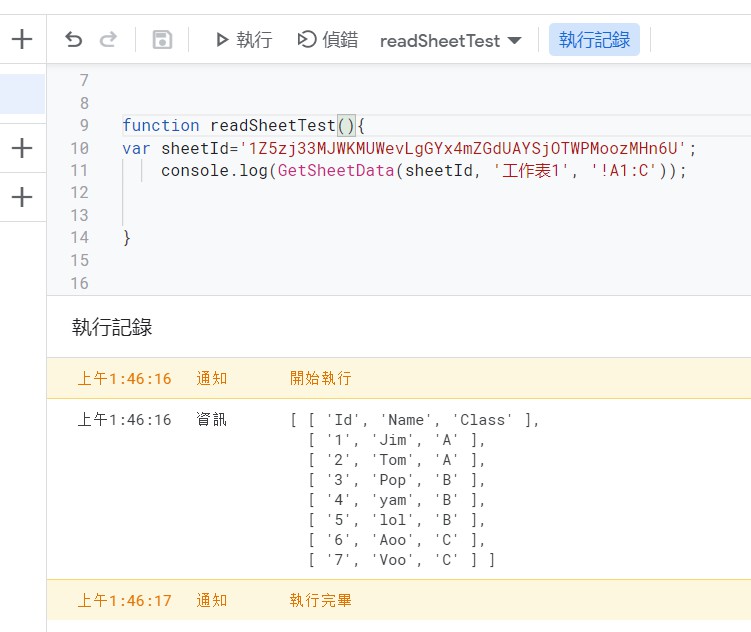
1 | ///讀取測試 |
撰寫完成並按下儲存鍵後,執行readSheetTest方法,剛剛在Google試算表中撰寫的資料全部都被拉出來了,我們只要將這個方法與上述API部署方法相互結合即可透過API服務取得資料,下篇文章將會分享儲存資料的寫法。

完整程式碼
code.gs
1 | var _sheetId='輸入你的試算表ID'; |