接續上篇文章透過Google Apps Script(以下簡稱GAS)建立免費的RESTful服務,將資料儲存至Google試算表中。
撰寫資料接口
同樣使用上篇所使用的Google試算表,使用GAS撰寫接收資料使用的接口,撰寫完成後記得要進行發布。
程式碼如下:
1 | /** |
測試POST接口
POST MAN 軟體
由於瀏覽器只能呼叫GET類型的方法,因此在開發時需要透過POST-MAN模擬服務請求,下列連結為安裝連結在此就不再贅述。
使用POST MAN 呼叫 doPost
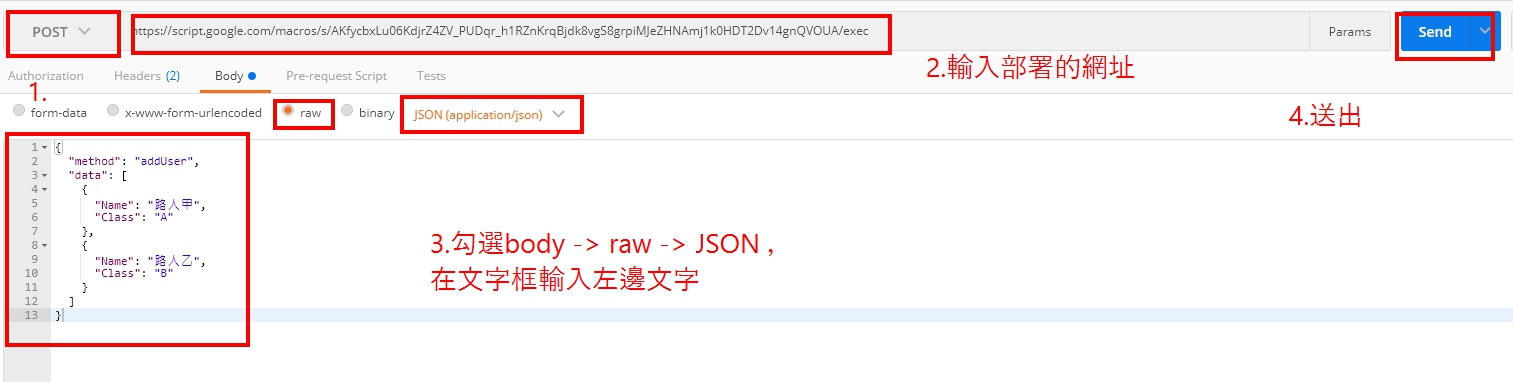
安裝完成後新增一筆任務,並依照下圖進行呼叫資料的調配。
- JSON資料範例
1 | { |
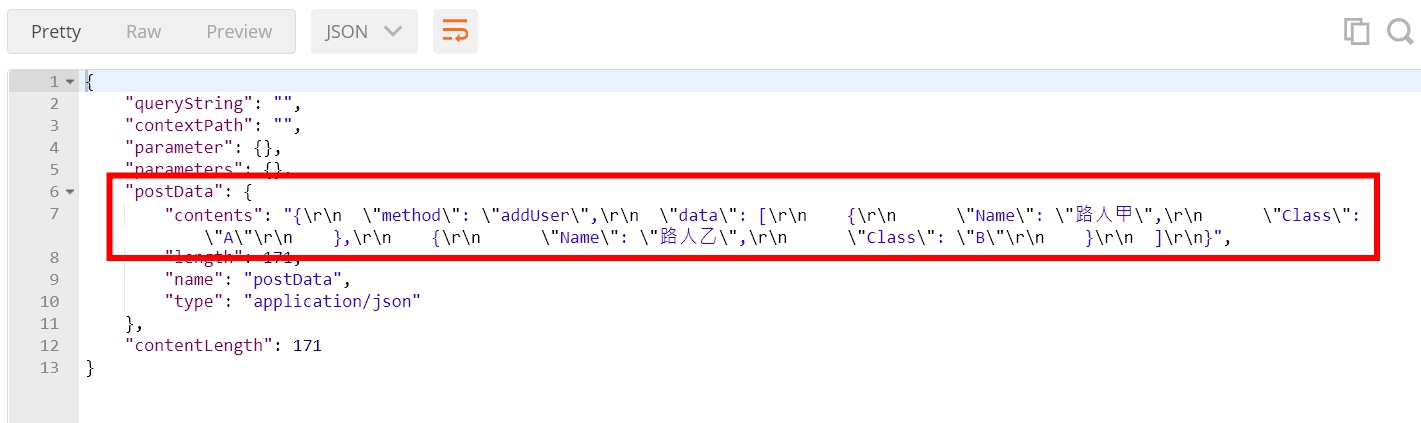
送出後我們可以得到GAS回傳的資料如下圖所示,在回傳的資料中我們可以看到postData中的contents夾帶我們剛剛傳送的資料,透過這個方法我們就可以了解,我們實際傳到GAS中的資料到底是長怎樣,這樣有助於我們後續的開法與偵錯。

撰寫程式
串寫儲存資料到Google試算表方法
介紹完上述API接收資料的基本使用方法後,接下來回到今天的正題,如何將資料寫入Google試算表中,不廢話直接上程式碼:
1 | var _sheetId='你的Google Sheet id'; |
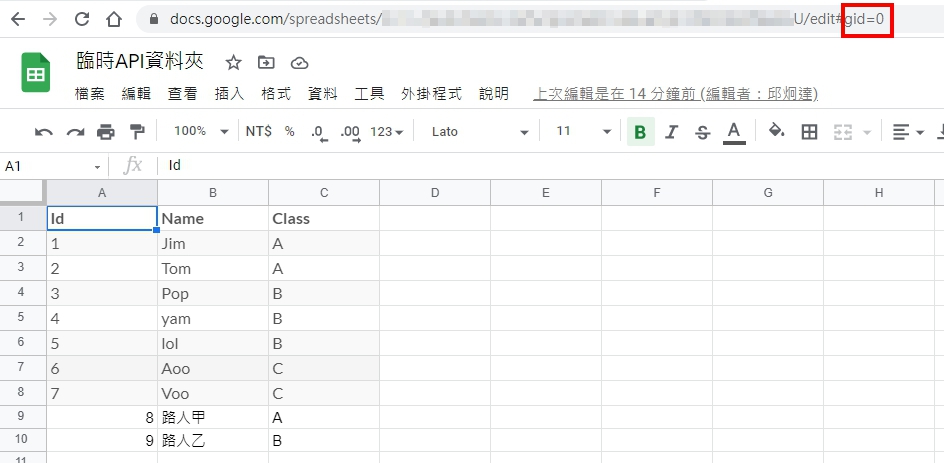
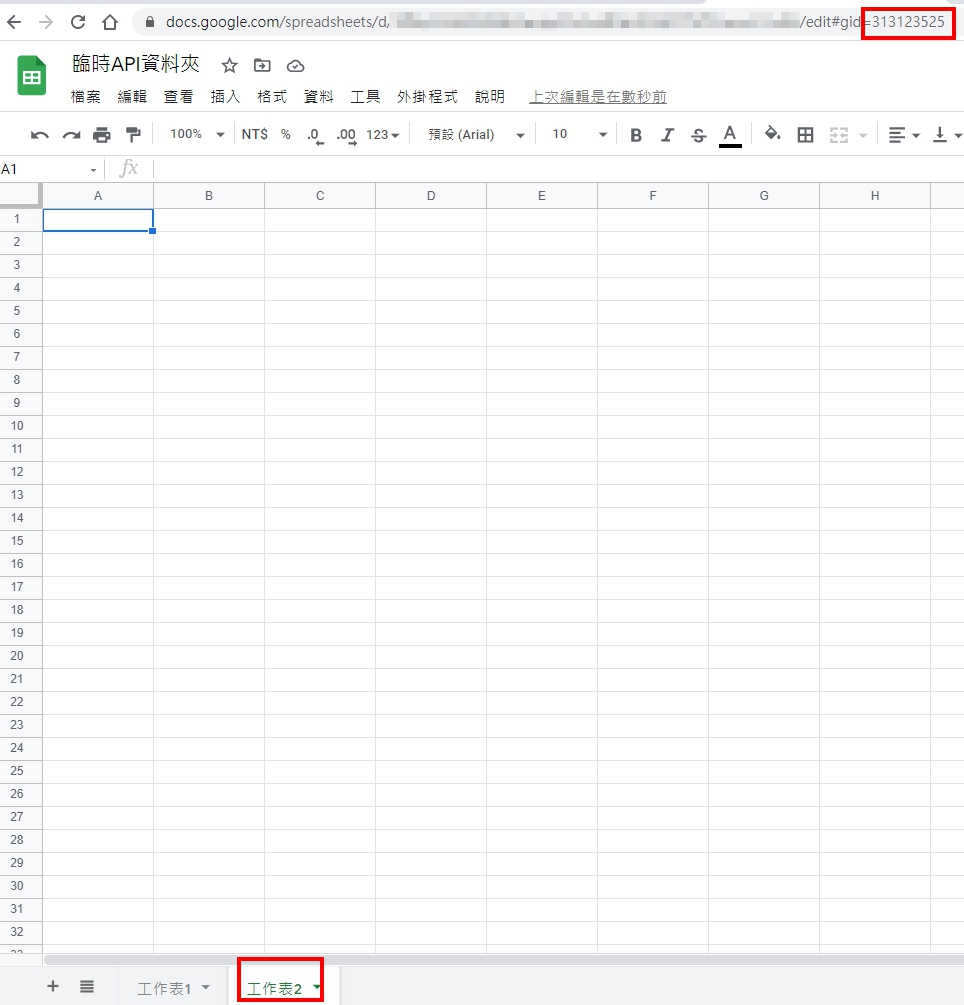
上述程式碼中的「_gid」是Google試算表中每個不同試算表的唯一編號,如下圖所示。如果我想將資料儲存至另外的活頁簿中,我就必須將Google幫我們預設的0改為新的「gid」編號。
原先預設的編號(gid)

新增活頁簿後,Google會產生新的gid

ReadMaxId 則是為了建立流水號而使用的一個小方法,取得A欄最下方的資料,也就是最大值的概念,取到目前最大數值後再進行加總,這樣就可以完成建立流水號的功能了,接下來讓我們再回到POST-MAN進行實作的部分。
最後驗收
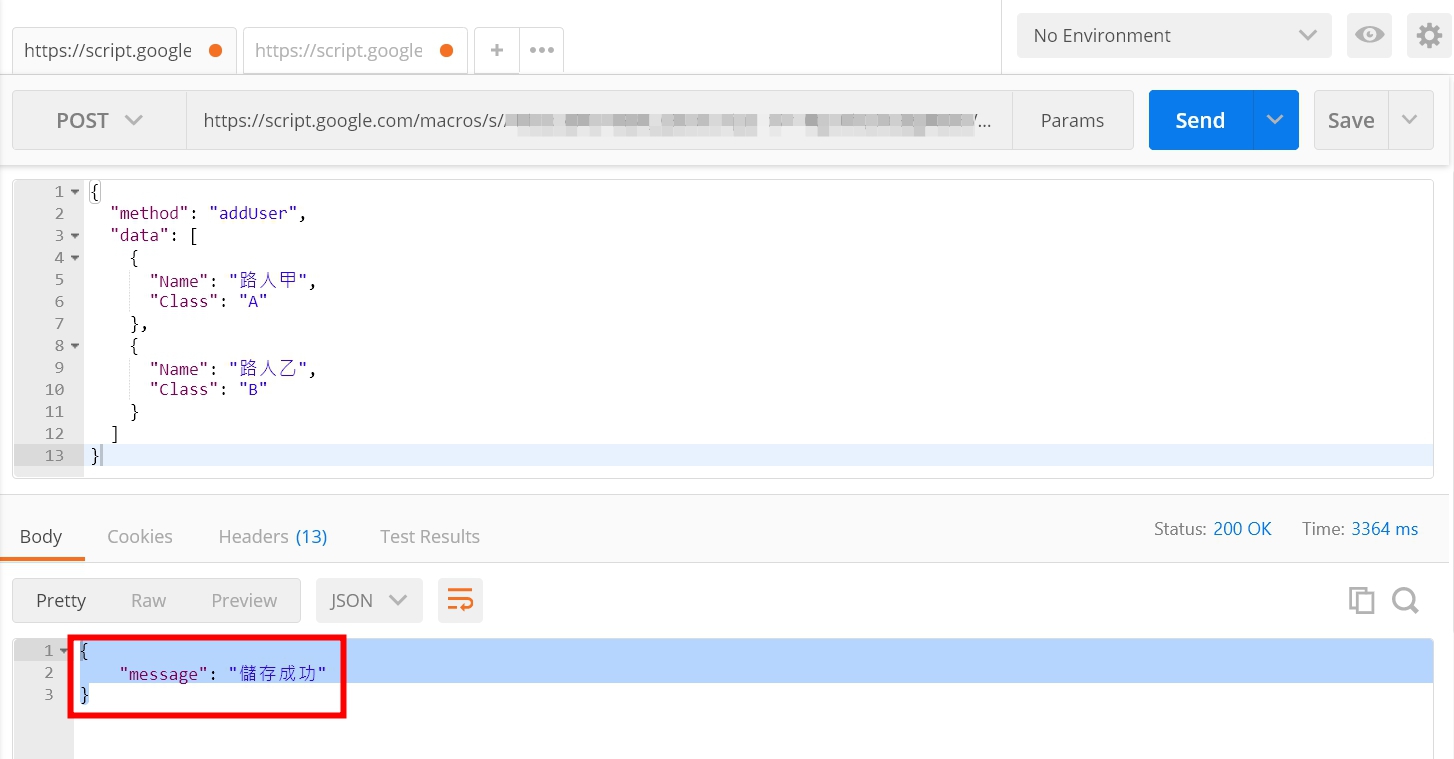
回到POST-MAN上,我們修改掉最後部屬的網址後,就可以大力地按下送出,如果不出意外的話,我們可以得到下面的訊息:
1 | { |

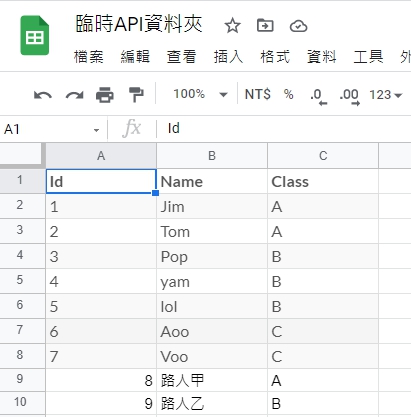
我們再回到Google試算表中,我們就可以看到剛剛送出的資料,已經乖乖地躺在試算表中了。
有人會問透過Google試算表收集API的好處是啥,我自己架資料庫它不香嗎?我大致總結了下列三點:
不必處理硬體與網路問題
當我們可能練習寫一些簡單的網頁或是應用程式時,我們可以用極短的時間完成基本的資料CRUD功能,而且完全不避考慮內網外網還是IP或是DNS等等,聽都沒聽過的問題。
提高使用者(
a.k.a problen maker)的使用彈性由於資料是儲存在Google試算表中,這樣使用者就不用透過網頁查看統計報表,只要將試算表權限開放給想要查詢的人員即可。
(就不用使用者和開發人員來來回回的鬼打牆了…)不受環境影響
程式開發時的開發環境將會嚴重影響開發進度,但都集中於Google上面的話,我們只要確保瀏覽器可以正常運行的話,不論是Mac還是Windows甚至是iPad都可以愉快地玩耍,何樂不為?
打完收工~感謝你看到最後!