繼上一篇講解怎麼用Google-App-Script定時推送訊息,但這樣就顯得有點單調,因此這篇就教大家怎麼去Google雲端硬碟中,提取圖片檔案(.jpg/.png) 進行推送。
Create a Google Driver Folder
- 資料夾編號
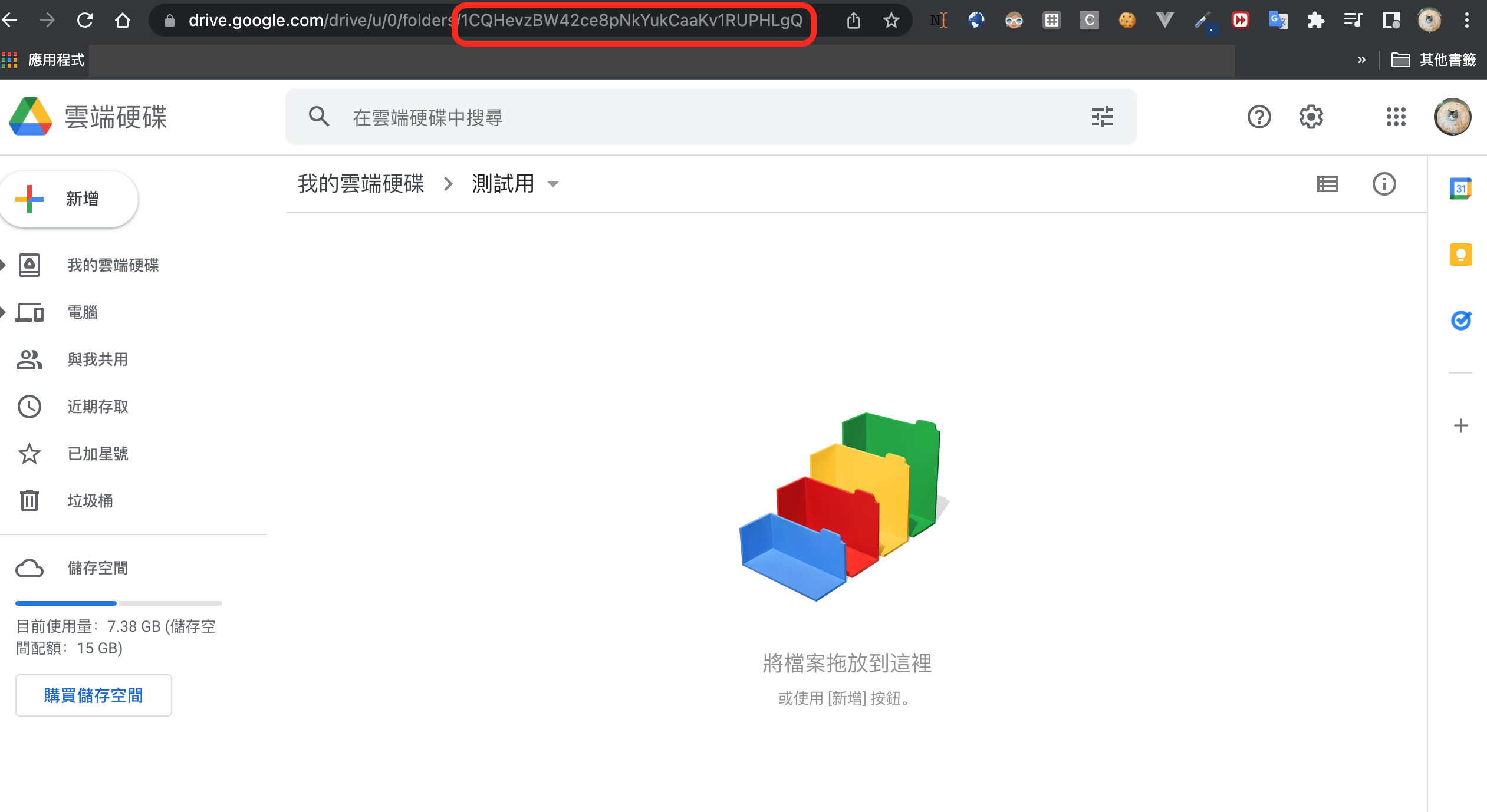
相信大家都有使用Google雲端吧?這邊就不特別介紹了。新增新的資料夾後我們要把網址中的ID記下來,這個編號就好像是這個資料夾的地址,我們要透過這個地址才能知道我們要去哪個資料夾拿東西,如下圖紅框處所示,1CQH….就是這個測試用資料夾的編號。

- 檔案編號
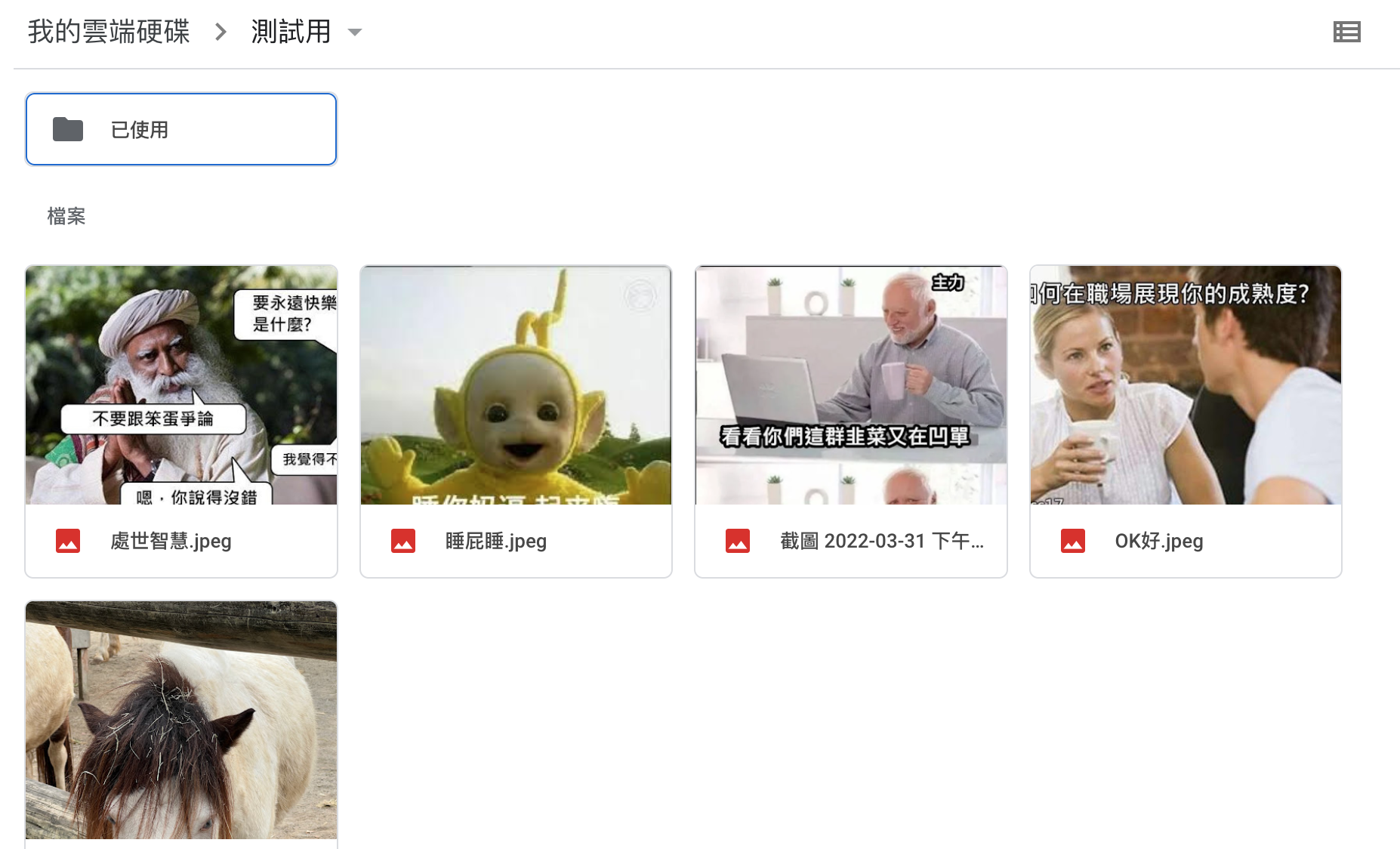
我們隨便上網選擇一張梗圖上傳,對你想要確認的檔案按右鍵,並選取「共用」鈕並點選下方的複製連結按鈕。
我們將複製的字串貼出來大概會長下面的樣子
1 | https://drive.google.com/file/d/1x80oU2JFDtI1Ktkp8xG1KrAcU4LAfcAi/view?usp=sharing |
其中網址中的:1x80oU2JFDtI1Ktkp8xG1KrAcU4LAfcAi就是這個檔案的編號,我們同樣可以透過這串編號去得這個檔案的相關資訊。
我們知道了資料夾和檔案編號後,我們就可以開始透過Google App Script自動讀取雲端資料夾內的檔案了同樣的一次執行時,系統會和你進行安全性確認。
Read Google Driver Folder File By Google App Script
同樣先上程式碼再慢慢解釋:
1 | var _key ='你申請的Line Notify Key' |
透過上述的程式碼就可以讀取雲端硬碟中的圖片進行傳送了,接下來我們還要再做一件事,就是當這個梗圖已經使用過了,我不想再使用時要怎麼辦呢?這個時候我們就把它移到其他資料夾即可。
Move File To used folder
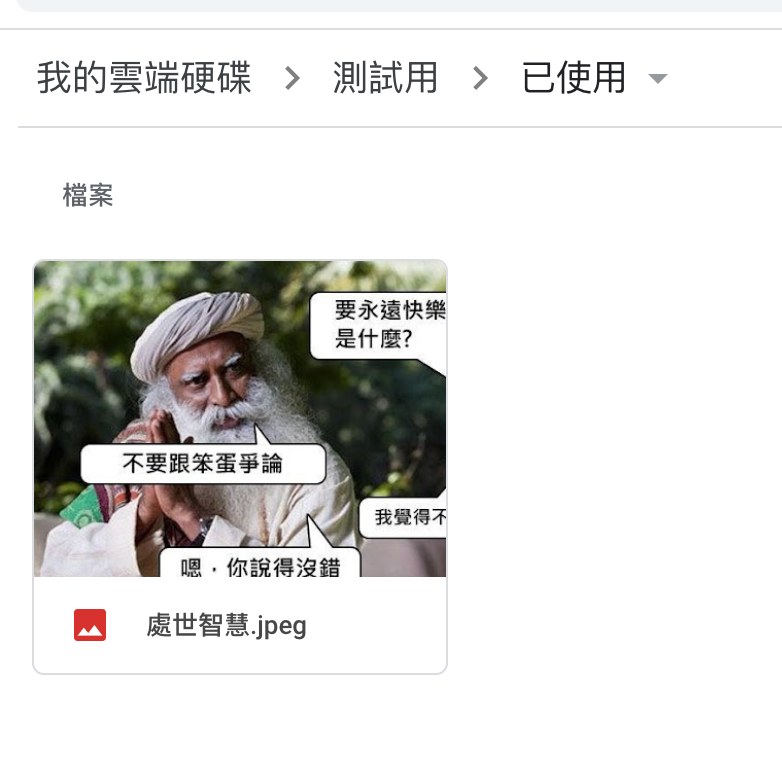
我們在同一個資料夾內部再新增一個資料夾,為了方便區分,我們將它命名為「已使用」。同樣的我們就可以得到一個新的資料夾編號,再依據上述的程式邏輯進行些許的調整,調整如下:
1 | var _key = 'line notify key' |
執行成功後,就可以看到已使用的圖片就會自動轉移到「已使用」的資料夾當中了。

completion
我們透過Google雲端硬碟的分享功能,就可以邀請不同的好朋友一起存放好玩有趣的梗圖,減少了麻煩的手續與硬體成本,大幅降低需要codeing的部分,並配合上篇的「觸發條件」設定,就可以輕鬆建立一個簡易的定時推播機器人!